 | |
|
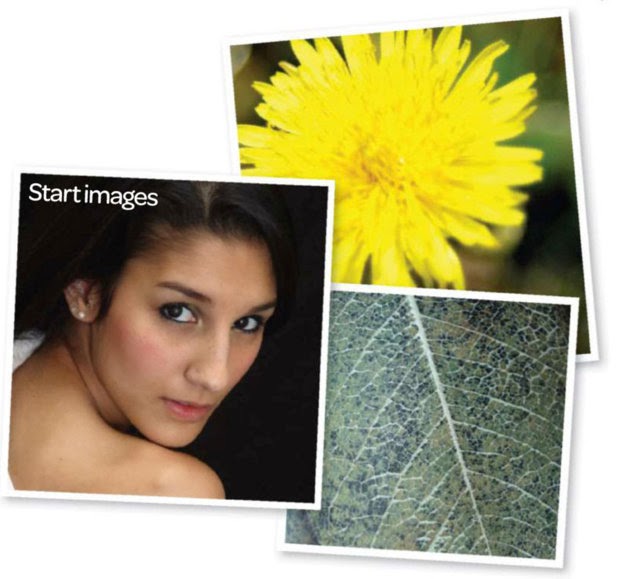
Create a new document 4000 x 2480px, with a Resolution of 300dpi and a Color Mode of RGB, 8 bits. Name your image and save it. It is also strongly recommended that you have the Snapshot function in your History panel enabled. Now download all the source images from their respective websites
 |
| BASIC BACKGROUND |
Once all the images have downloaded, you can return back to your Photoshop document. To begin your composition, fill the canvas with black (#050505). Then use a dark grey-blue (#27303b) to draw some background light accordingly. The light source will be located in the upper-right corner. You can adjust this later
 |
| EXTRACT YOUR ASTRONAUT |
Open the astronaut image, extract it from the background and place it into the scene. You can use layer masks to clean up the edges if need be. Zoom in while masking and use a hard brush. You can then apply another layer mask to the astronaut’s feet to fade them into the background. This helps to create some more depth.
 |
| EXTRACT THE ASTEROIDS |
Open up the coal images. As in the previous step, extract them from the background and place them into your composition. Use a layer mask and a small hard brush to clean them up if needed. For the extracting, you can use the Magic Wand with a correct tolerance or colour selection (Select>Color Range). Once complete, you should have all the stock images extracted and cleaned up. Adjust the size and position of the elements if necessary.
 |
| FINISH YOUR COMPOSITION |
Once you have placed the asteroid images, it’s time to add the first adjustment layers on the top of all the layers. First, go to Image>Adjustments> Brightness/Contrast and set the Brightness at +13 and the Contrast at +15. Then add another adjustment layer by going to Image>Adjustments> Photo Filter and apply a Cooling Filter (80) with a Density of 30%. You need to add one new layer to be able to create these layers through the Image menu, or you can use the Adjustment Layers icon at the bottom of the Layers panel.
♦QUICK TIP
Using adjustment layers like Levels and Exposure lets you paint shadows more precisely and non-destructively. You can also change their blending mode to get a different result on the target layer. Remember that you can use a layer mask to paint on certain parts of the image.
 |
| ADJUST THE ASTRONAUT |
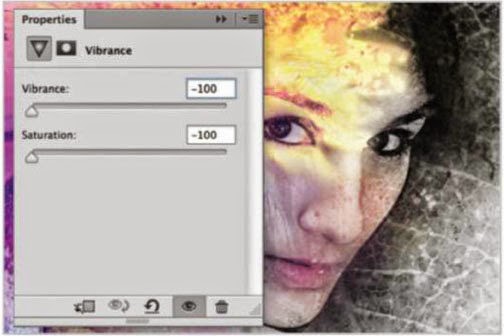
Now start creating the adjustment layers for the astronaut. Go to Image>Adjustments>Hue/ Saturation and set Hue at 0, Saturation at -100 and Lightness at 0. Create a layer mask for the adjustment layer and use a white brush to bring back the colour in the patches in the arms. Now add another adjustment layer. Select Image> Adjustments> Levels and set them at 32, 0,61, 255. Remember that you need to have the astronaut layer selected to be able to add adjustment layers to it.
 |
| HIGHLIGHTS AND SHADOWS |
Create two new Levels layers for the astronaut. For the shadows layer, set the middle levels to 0,49. For the highlights layer, set the middle levels to 1,70. Fill the layer mask with black. Start painting the shadows and highlights on the astronaut. Create a selection from the astronaut layer, then create a new layer top of it and fill the selection with white. Fill the layer mask with black, set the blending mode to Overlay and continue painting on the mask to bring up the highlights.
 |
| MORE ADJUSTING |
Go to Image>Adjustments>Exposure and set Exposure to -3.11, Offset to 0 and Gamma Correction to 0.92. Fill the layer mask with black, and with a white soft brush, start creating the deeper shadows. Add a Cooling Filter (80) at 25% Density and a Brightness/Contrast adjustment, with Brightness set to 12 and the Contrast set to 18. Create a selection from the astronaut layer. Fill the selection with colour #cb844c. Change the blending mode to Overlay and fill the layer mask with black.
 |
| ANALYSE YOUR COMPOSITION |
With all the adjustment layers for the astronaut done, it is now time to start using the exact same techniques for all of the asteroid layers. See the annotations below to find out how.
 |
| ADJUSTING THE ASTEROIDS |
Now start stacking up the same adjustment layers for each separate asteroid layer. Use Hue/Saturation with Hue at 217, Saturation at 15, Lightness at 0 and Colorize selected to make sure that each asteroid has the same blue tint. Use Levels to adjust the basic exposure to fit the scene and to paint the shadows and highlights on the asteroids. Go through all the asteroids and add the necessary adjustment layers. Remember that the light source will be placed in the upper-right corner
001
Create your overall composition. Resize and adjust the layers accordingly
002
Use Levels and Brightness/ Contrast adjustment layers to fix the image exposure
003
Paint the deeper shadows and brighter highlights on the Levels and Exposure adjustment layers
"Use Levels to adjust the basic exposure to fit the scene, and to paint the shadows and highlights"
 |
| CORRECT SHADOWS AND HIGHLIGHTS |
Adjust the highlights and shadows so that they look realistic: harder highlights on the right edge and the darker shadows on the left. Lower the Opacity of the asteroid behind the astronaut to 45% and the one down to the left from him to 20%. Select the asteroid on the lower-right corner and create a selection from it. Fill the selection with the colour #dea363, deselect, then set the blending mode to Overlay and fill the layer mask with black. This layer will be used later.
 |
| CREATE SMALLER PIECES |
Your astronaut and the asteroids should be finished. Now you can create the smaller asteroids by duplicating an asteroid with all its adjustment layers, flattening it and cutting pieces off it with the Lasso tool. Use the same techniques as before to match the highlights and shadows with the other asteroids. Remember to create the colour fill Overlay layer for the small asteroid right in front of the astronaut. As before, this layer will be used for the light effects later.
 |
| ADDING SOME DEPTH |
As in the previous step, duplicate an asteroid with its adjustment layers and then flatten it. Go to Filter>Blur>Gaussian Blur to blur two different asteroids together and place them onto the lower-left and right-hand side of the scene. You can then use Levels (Cmd/Ctrl+L) to darken them if they look too bright. If you choose to, you can create even more blurred asteroids and place them onto the edges of the scene. You can also try to place them behind the astronaut.
 |
| MAKE THE LIGHT SOURCE |
Select a soft brush and a light blue colour. Brush one big stroke from the upper-right corner towards the astronaut and set the blending mode to Screen. Create another layer and click once with the soft brush on it. Change the blending mode to Screen and Opacity to 25%. Place it in the upper-left corner to highlight the light source. Create a layer mask for the larger light stroke and with a soft black brush with Opacity set to 30%, mask away some of the light behind the small asteroid on the light beam.
 |
| LIGHT UP THE ASTRONAUT |
Make a new layer for each light you create so that you can adjust them if needed. Use a Screen blending mode for the light that comes out of the astronaut and an Overlay blending mode for the light that is reflected on the astronaut. Play with opacity and Gaussian Blur. Create the chest light beam in the same way that you created the main light source in the previous step. Also, use the previously created colour overlay layers to paint the reflected light for the astronaut and the two asteroids.
 |
| ADD THE SPACE DUST |
Now open up the Cosmos Lighting stock image that you downloaded earlier. Use the Lasso tool to cut pieces from it and change the blending mode to Screen. Create a layer mask for each one and with a soft black brush, mask away the edges so that they seem to blend with the background. Use Hue/Saturation (Cmd/Ctrl+U) to give them the same blue tint. Start placing them onto the edges of the astronaut and the asteroids. Avoid putting them on the far-left side of the scene.
♦ USING THE ADJUSTMENT LAYERS
Remember to have your adjustment layers clipped onto the target layer. If you have adjustment layers that aren’t clipped to a layer, they will affect every layer under them. With the Ctrl/right-click and Create Clipping Mask option, you can clip adjustment layers to the target layer. It is also good to keep in mind the correct order for the adjustment layers. If you place Levels over your Hue/Saturation, this will affect the colours in your target layer. Adjustment layers are also a great way to change the whole tone of the image when they are placed on top of all layers.
 |
| BRUSH IN THE DUST |
Use a small hard brush and start clicking on a new layer. Make enough dots so that when you use Free Transform (Cmd/Ctrl+T) and scale them down,they look like dust particles. By duplicating the layer and masking away some parts of random dot layers,create the dust floating around the scene. Use blending modes Screen and Lighten and play with different opacity settings to give it a nice overall flow. As before, avoid putting the dust on the far-left side.
♦ QUICK TIP
Always experiment with using different methods. Even if you know what blending mode to use to achieve the look you’re after, browse through them all and see if you can produce some new, usable effects. Even if the result isn’t something you can use with the project you are working at the time, it might be something you can use later in another project.
 |
| CREATE THE STARS |
As in the previous step, use a small hard brush to paint in the stars. To create the bigger stars, use Filter>Blur>Motion Blur on a single painted star. Then duplicate it and use Free Transform to rotate it 180 degrees or less. You can create as many stars as you wish. To give them even more glow, duplicate the star layer, use Gaussian Blur slightly to blur it and set the blending mode to Screen.
 |
| FINAL ADJUSTMENTS |
All the elements and effects should now be in place. If your lighting feels off or there is something that looks a little shaky, now is the time to correct it. Clean up any rough edges in your asteroids or astronaut, painting them away on the layer mask. Use a hard brush to get nice clean edges. When you are happy, flatten the image. Bring up Levels and slightly darken the middle tones (0,96) and bring up the whites (245).
 |
| SHARPEN THE IMAGE |
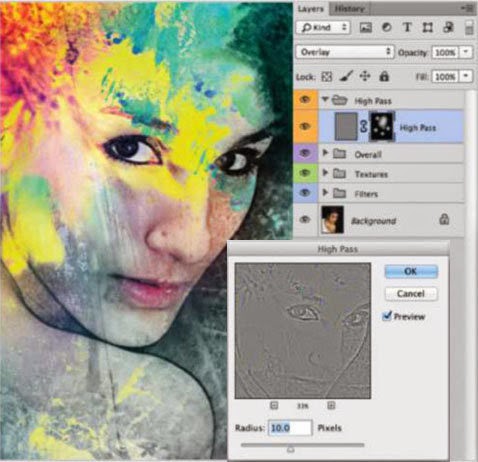
The last thing to do is to sharpen the image. Duplicate the flattened image and select Filter>Other>High Pass. Set the Radius to 0,5px and click OK. Set the layer’s blending mode to Vivid Light and lower the Opacity to 80%. Flatten the image again and then go to Filter>Sharpen> Smart Sharpen. Set the Amount to 45% and the Radius to 0,5px. Remember – if you resize the image, your sharpening might become obsolete and you may need to sharpen it again.
♦ QUICK TIP
With the High Pass filter, you can sharpen the image in a way that the more blurred parts of the image won’t sharpen. This will bring out only the harder details. Try different techniques to see what works best.




























































Follow Us
Were this world an endless plain, and by sailing eastward we could for ever reach new distances